Create Widgets
Anything that you have drawn can be grouped into a new custom widget. There are three kinds, any one of which may be best depending on your purpose.

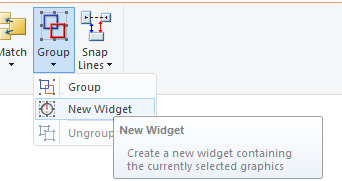
Detail from the Idea Studio, home ribbon
This can be as simple as a grouping used to make alignment easier on a page, or as complex as the components of the MultiSmart and MPE Site pages.

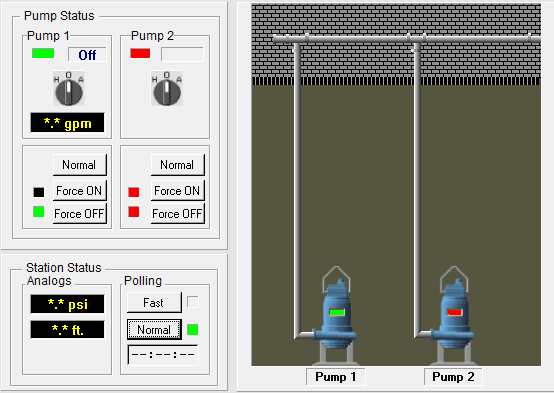
A single widget, with many components.
There are three classes of custom widget, listed in order of increasing features and capabilities:
- Best choice for moving and aligning a set of elements while working in the Idea Studio.
- Worst choice for creating a library of shapes.
- You cannot assign the name.
- Cannot be added to a palette.
- Cannot be linked to a tag, even if the elements within the group are tag-linked widgets.
- If ungrouped, the file remains in your Widgets folder, but cannot be used (no user-assigned name).
Plain Widget (Simply labeled "Widget" in the dialogs)
- Elements may include one or more existing widgets in addition to shapes or images.
- Must be given a name.
- Automatically added to the palette.
- Tag links, if any, are done through parameters rather than directly to the widget.
- Does not become a native widget for any tag.
- At least one existing widget must be included in the selection set.
- All of the included widgets must be linked to tags before grouping.
- Must be given a name.
- Automatically added to the palette.
- Becomes a native widget for a tag type, which is typically the common parent of all in the selection. (Other types can be added to the list.)
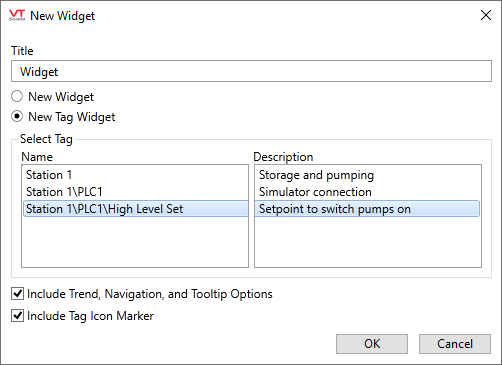
When creating either a plain widget or a tag widget, you will see the New Widget dialog.
Widget names cannot match the short name of any tag.
New widgets are added to the top level of the Widgets palette and also to the list of most recently used widgets. Each time that you create a new widget, you should take a moment to reorganize the palette, moving the menu item into a folder of your choice. By keeping the palette organized, you will save time later when looking for a widget that you want to use.
Any individual widget can be broken apart into its components by selecting the instance, then clicking "ungroup" in either the formatting toolbar or the right-click menu. If your intent is to change the appearance of a widget, you should edit the widget definition rather than following a process of ungroup - edit - regroup.
Also, while you can nest groups into widgets into other widgets, you are advised not to. It's simply easier to manage groups and widgets that are not nested than those that are.
Widget definitions can be opened for editing the same way that a page is opened. Use the Open command in the Idea Studio's file menu to open the widget by name or select any instance in a page and click Edit, either in the toolbar or the right-click menu. Your changes will affect all instances of the widget or group throughout the application.
![]()
A Tag Icon Marker
You can choose whether to add a Tag Icon Marker to your widget. The icon (yellow blob) will not be visible to operators unless you take steps to make use of it, which usually means adding a parameter named "Questionable" to your context tag.
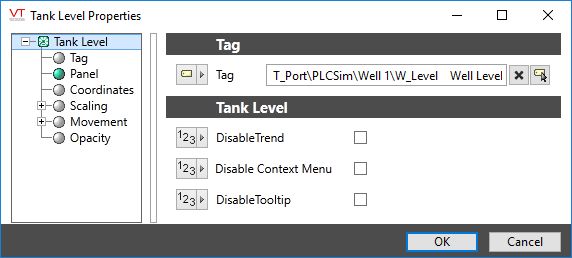
You have the option of giving every new widget, both plain and tag, its own parameters for operator interaction. In most cases, you probably won't want those. If your widget includes a control widget, a click on one is a click on both. If you include the Trend, Navigation, and Tooltip controls, and if you want to operate a control within the widget without having the Trend window for your widget opening, you are advised to open the new widget's properties dialog and select Disable Trend. In many cases it is easier not to include the operator interaction tools.

Operator interaction parameters. It's your choice whether to include these.
A widget can be given a background color, but this will be displayed only in the Idea Studio and in the palette. When drawn on a page, the widget's background color will not be included.
Application security privileges cannot be selected within widgets. To protect output controls, apply the security privileges to output tags or to pages.
Widget Rotation 
Most VTScada widgets can not rotate, but, it is possible that for a user-defined widget, the ability to rotate might be useful. This is especially true of widgets that are made of shapes and images rather than built from existing VTScada widgets.
You must edit your widget's source code to add a property that will enable rotation. If you have the Edit Files security privilege, you can do so as follows:
- Create the widget using the Idea Studio.
- Hover the pointer over the widget's tab at the bottom of the Idea Studio to display its identifying tool tip.
- Make note of the name and location of the file holding the widget.
- Open that file using a text editor.
Tip: you can do this using the Source Code tool in the Home ribbon of the Idea Studio. - Close the Idea Studio.
This is to ensure that you do not continue editing the file with the Idea Studio while also editing the widget's file directly. Do not skip this step. - Add the following line within the variables declaration section of the widget. (The first section of code enclosed in square brackets.)
- CanRotate = TRUE;
- Save the file and close your text editor.
- Import the file changes.
(Import File Changes Page)